reference - https://premium.wpmudev.org/blog/10-top-quality-plugins-for-creating-custom-wordpress-forms/
http://codecanyon.net/item/gravity-forms-wpdb-mysql-connect/5968479
https://www.youtube.com/watch?v=PGIHJpyE98k
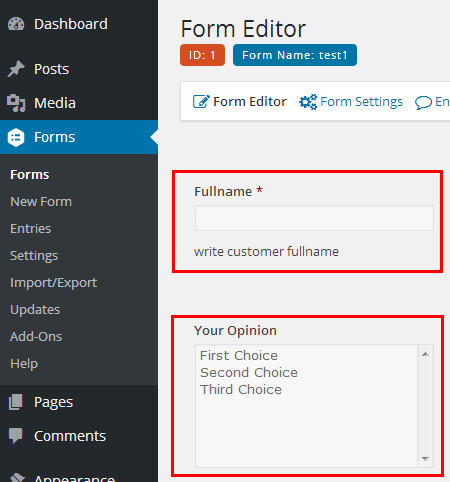
Test Form Created!

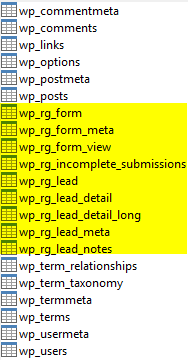
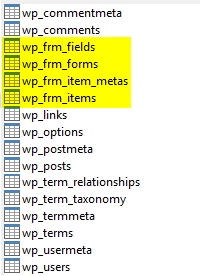
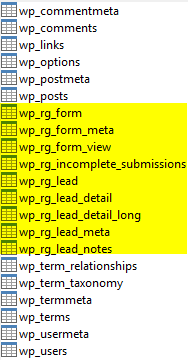
these tables added!

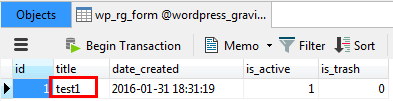
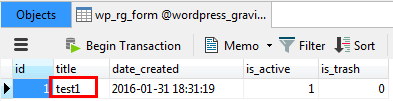
wp_rg_form</b>

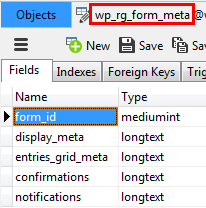
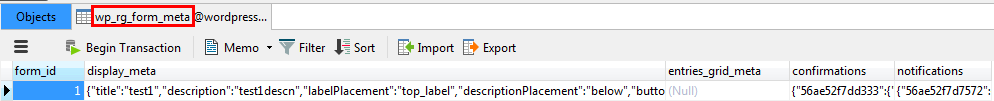
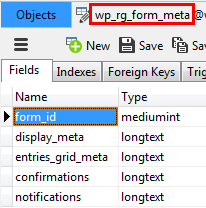
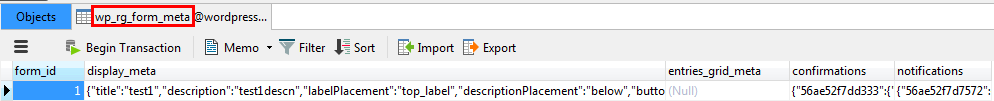
wp_rg_form_meta</b>
- schema -

- data (as you see holds all field at longtext field) -

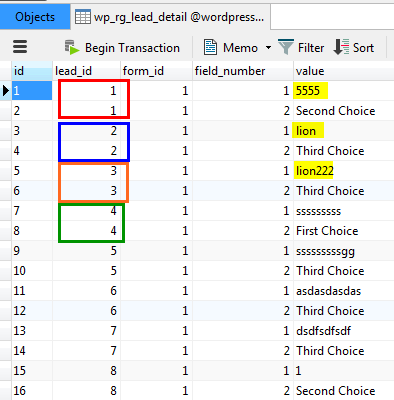
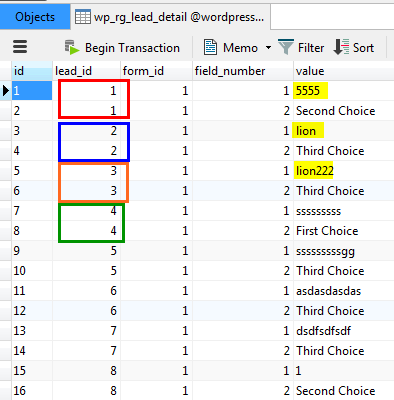
wp_rg_lead_detail</b>


Outdated
3rd party JS validation for GravityForms - https://github.com/bhays/gravity-forms-javascript-validation
Display Gravity Form Error Messages in a JavaScript Popup - http://strangework.com/2011/09/30/how-to-display-gravity-form-error-messages-in-a-javascript-popup/
Validate the user input at PHP side only!
Submit the forms via AJAX
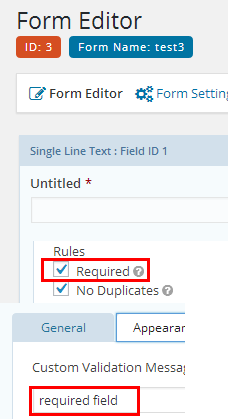
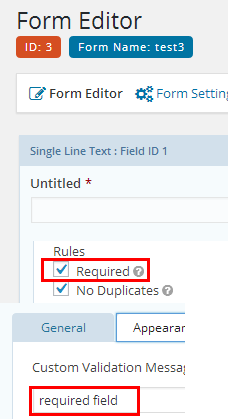
set is required or validation -

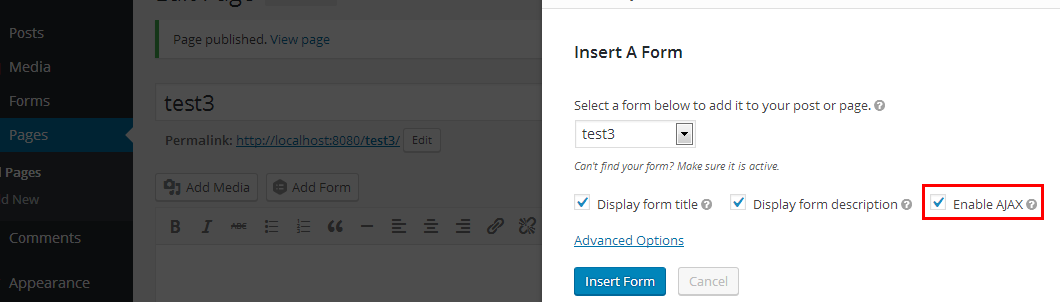
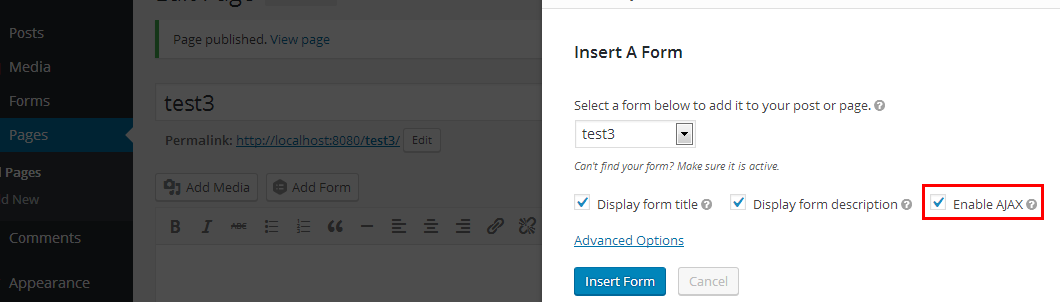
enable AJAX -

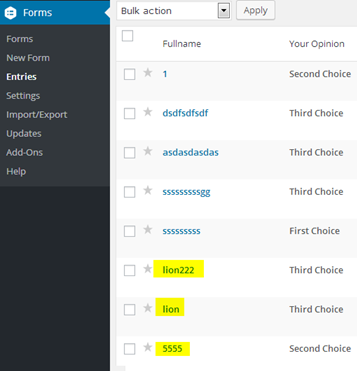
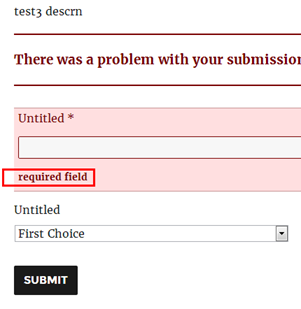
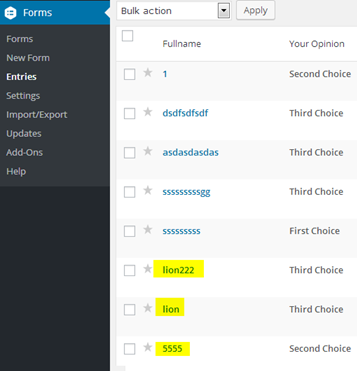
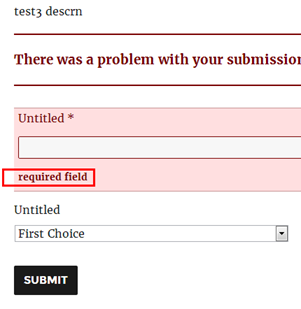
end user got -

Hooks
https://www.gravityhelp.com/documentation/category/hooks/
Formidable Addon - is Better!
https://formidablepro.com
On #Gravity Forms# you cant tie the data on addon tables, I mean just with a quick tsql. On first look the Formidable
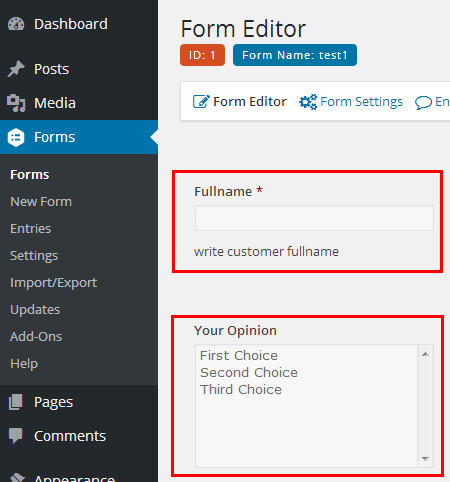
-allows to add custom html + JS! on different parts of #page form#
-you can join 2 tables and you have the data!! lets dive in! >>>>>>>>>>>>>

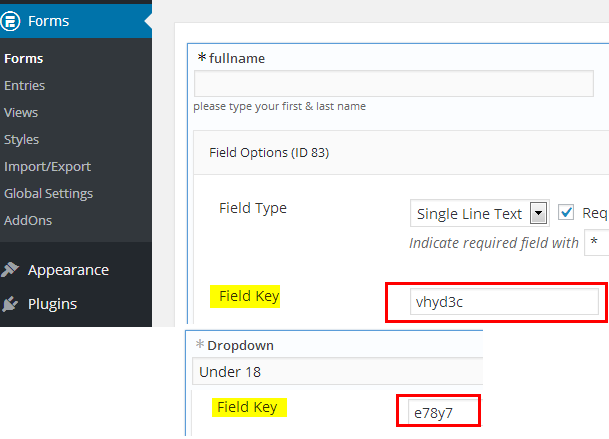
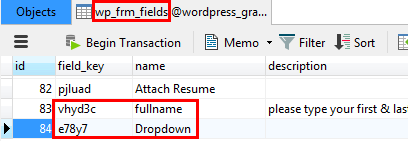
each form field, has his own ID/key-

this away, enable us to make a map on other dbase to use the fields ID.
we have the fields -

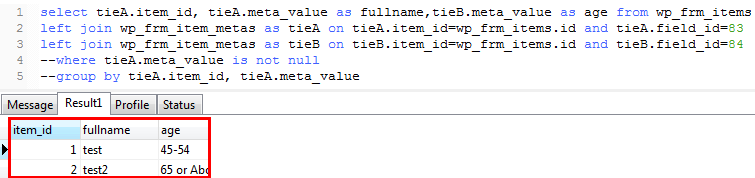
writing the quick query (each field must be joined!)

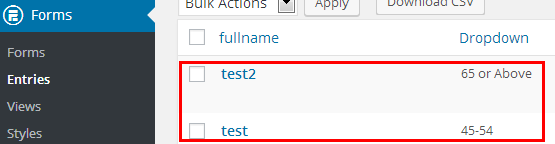
we have the pure records entered by the user! no custom tables, no nothing!

Setting a dropdown value via querystring
https://formidablepro.com/help-desk/setting-a-dropdown-value-via-querystring/
Dynamic Field not recognizing Dynamic Default Value
Default Values
Dynamic Fields
http://codecanyon.net/item/gravity-forms-wpdb-mysql-connect/5968479
https://www.youtube.com/watch?v=PGIHJpyE98k
Test Form Created!

so whats going on @ dbase!?
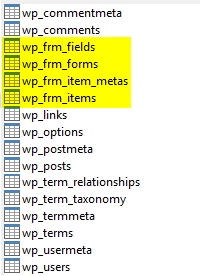
these tables added!

wp_rg_form</b>

wp_rg_form_meta</b>
- schema -

- data (as you see holds all field at longtext field) -

wp_rg_lead_detail</b>


Outdated
3rd party JS validation for GravityForms - https://github.com/bhays/gravity-forms-javascript-validation
Display Gravity Form Error Messages in a JavaScript Popup - http://strangework.com/2011/09/30/how-to-display-gravity-form-error-messages-in-a-javascript-popup/
Validate the user input at PHP side only!
JavaScript:
source - https://www.gravityhelp.com/documentation/article/gform_validation/
//merge this script under wp-content\themes\twentysixteen\functions.php
//where 1 is the ID of the form (check first picture^)
add_filter( 'gform_validation_1', 'custom_validation' );
function custom_validation( $validation_result ) {
$form = $validation_result['form'];
//supposing we don't want input 1 to be a value of 86
if ( rgpost( 'input_1' ) == 86 ) {
// set the form validation to false
$validation_result['is_valid'] = false;
//finding Field with ID of 1 and marking it as failed validation
foreach( $form['fields'] as &$field ) {
//NOTE: replace 1 with the field you would like to validate
if ( $field->id == '1' ) {
$field->failed_validation = true;
$field->validation_message = 'This field is invalid!';
break;
}
}
}
//Assign modified $form object back to the validation result
$validation_result['form'] = $form;
return validation_result;
}Submit the forms via AJAX
set is required or validation -

enable AJAX -

end user got -

Hooks
https://www.gravityhelp.com/documentation/category/hooks/
Formidable Addon - is Better!
https://formidablepro.com
On #Gravity Forms# you cant tie the data on addon tables, I mean just with a quick tsql. On first look the Formidable
-allows to add custom html + JS! on different parts of #page form#
-you can join 2 tables and you have the data!! lets dive in! >>>>>>>>>>>>>

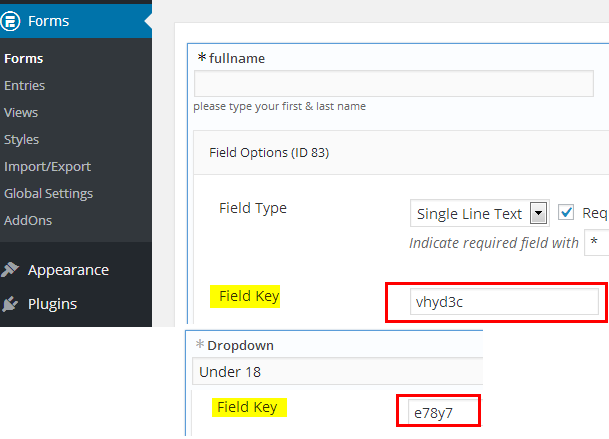
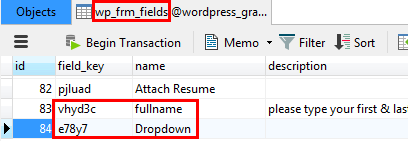
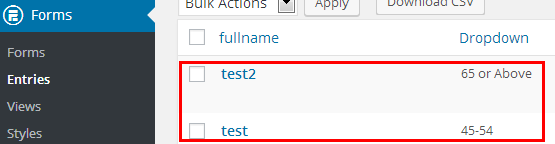
each form field, has his own ID/key-

this away, enable us to make a map on other dbase to use the fields ID.
we have the fields -

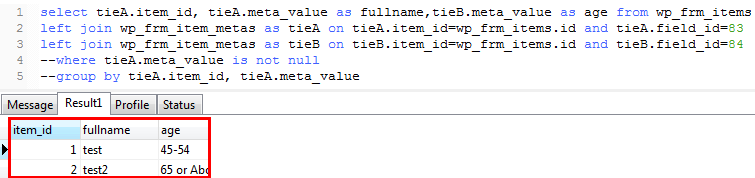
writing the quick query (each field must be joined!)

JavaScript:
select tieA.item_id, tieA.meta_value as fullname,tieB.meta_value as age from wp_frm_items
left join wp_frm_item_metas as tieA on tieA.item_id=wp_frm_items.id and tieA.field_id=83
left join wp_frm_item_metas as tieB on tieB.item_id=wp_frm_items.id and tieB.field_id=84
--where tieA.meta_value is not null
--group by tieA.item_id, tieA.meta_valuewe have the pure records entered by the user! no custom tables, no nothing!

Setting a dropdown value via querystring
https://formidablepro.com/help-desk/setting-a-dropdown-value-via-querystring/
Dynamic Field not recognizing Dynamic Default Value
Default Values
Dynamic Fields
