source http://weblogs.asp.net/dixin/debugging-classic-asp-with-visual-studio-2013
Classic ASP Not Installed by Default on IIS 7.0 and above (enable it) - http://www.iis.net/learn/application-frameworks/running-classic-asp-applications-on-iis-7-and-iis-8/classic-asp-not-installed-by-default-on-iis
Debugging with Visual Studio 2013/2015 and IIS Express
I have Windows 8.1 and Visual Studio 2013 (Later I have Windows 10 and Visual Studio 2015). Surprisingly, I found thatIIS Express supports ASP:
<BLOCKQUOTE style="BACKGROUND-IMAGE: url(https://mscblogs.blob.core.windows.net/media/dixin/Media/Blog/quote.gif); BOX-SIZING: border-box; BORDER-LEFT: rgb(238,238,238) 1px solid; PADDING-BOTTOM: 10px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0px 0px 20px; PADDING-LEFT: 45px; PADDING-RIGHT: 20px; FONT: 14px/20px 'Segoe UI Light', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; WHITE-SPACE: normal; BACKGROUND-POSITION: 5px 0px; LETTER-SPACING: normal; COLOR: rgb(85,85,85); WORD-SPACING: 0px; PADDING-TOP: 10px; -webkit-text-stroke-width: 0px">
In addition to supporting ASP.NET, IIS Express also supports Classic ASP and other file-types and extensions supported by IIS – which also makes it ideal for sites that combine a variety of different technologies.
[/QUOTE]
After searching and trying things around, using Visual Studio and IIS Express seems to be the easiest way to run and debug ASP websites:
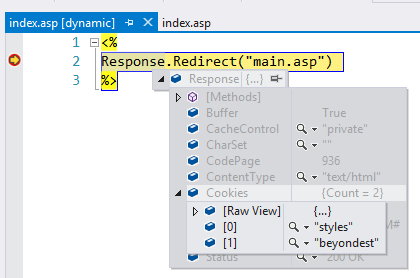
Now the website can be debugged in Visual Studio:

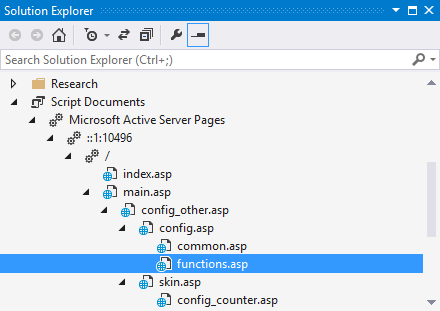
And Solution Explorer shows the triggered .asp files, and how each .asp file includes other files.

However, if the website is directly started with debugging (F5), Visual Studio will attach to native code or managed code. We have to start the website then manually attach to script code, as MSDN mentions:
<BLOCKQUOTE style="BACKGROUND-IMAGE: url(https://mscblogs.blob.core.windows.net/media/dixin/Media/Blog/quote.gif); BOX-SIZING: border-box; BORDER-LEFT: rgb(238,238,238) 1px solid; PADDING-BOTTOM: 10px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0px 0px 20px; PADDING-LEFT: 45px; PADDING-RIGHT: 20px; FONT: 14px/20px 'Segoe UI Light', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; WHITE-SPACE: normal; BACKGROUND-POSITION: 5px 0px; LETTER-SPACING: normal; COLOR: rgb(85,85,85); WORD-SPACING: 0px; PADDING-TOP: 10px; -webkit-text-stroke-width: 0px">
When you debug script, Managed code must not be selected. You cannot debug script and managed code at the same time in Visual Studio 2005.
[/QUOTE]
This is why in Step 4 we do not start website with debugging (F5).
As the second last picture shows, the index.asp has a [dynamic] tag. Visual Studio does not automatically map it to index.asp from the file system. This means, if a breakpoint is set in a *.asp file, it won’t trigger when running the website. You may have to go back and forth between dynamic file and static file. To have the mapping automatically, IIS is needed.
Debugging with Visual Studio 2013/2015 and IIS
Here are the steps:
With this approach, the created WebApplication.csproj file and Web.config file pollute the website folder. Instead of web application, If creating/opening website in Visual Studio, it works the same as IIS Express. Web application has to be created so that Visual Studio can map to the static .asp files in file system during debugging.
Classic ASP Not Installed by Default on IIS 7.0 and above (enable it) - http://www.iis.net/learn/application-frameworks/running-classic-asp-applications-on-iis-7-and-iis-8/classic-asp-not-installed-by-default-on-iis
Debugging with Visual Studio 2013/2015 and IIS Express
I have Windows 8.1 and Visual Studio 2013 (Later I have Windows 10 and Visual Studio 2015). Surprisingly, I found thatIIS Express supports ASP:
<BLOCKQUOTE style="BACKGROUND-IMAGE: url(https://mscblogs.blob.core.windows.net/media/dixin/Media/Blog/quote.gif); BOX-SIZING: border-box; BORDER-LEFT: rgb(238,238,238) 1px solid; PADDING-BOTTOM: 10px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0px 0px 20px; PADDING-LEFT: 45px; PADDING-RIGHT: 20px; FONT: 14px/20px 'Segoe UI Light', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; WHITE-SPACE: normal; BACKGROUND-POSITION: 5px 0px; LETTER-SPACING: normal; COLOR: rgb(85,85,85); WORD-SPACING: 0px; PADDING-TOP: 10px; -webkit-text-stroke-width: 0px">
In addition to supporting ASP.NET, IIS Express also supports Classic ASP and other file-types and extensions supported by IIS – which also makes it ideal for sites that combine a variety of different technologies.
[/QUOTE]
After searching and trying things around, using Visual Studio and IIS Express seems to be the easiest way to run and debug ASP websites:
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Modify IIS Express configuration. Open %USERPROFILE%\Documents\IISExpress\config\applicationhost.config. Under <system.webServer>, find <asp>:
<asp scriptErrorSentToBrowser="true">
<cache diskTemplateCacheDirectory="%TEMP%\iisexpress\ASP Compiled Templates" />
<limits />
</asp></PRE>and change it to:
<asp scriptErrorSentToBrowser="true" enableParentPaths="true" bufferingOn="true" errorsToNTLog="true" appAllowDebugging="true" appAllowClientDebug="true">
<cache diskTemplateCacheDirectory="%TEMP%\iisexpress\ASP Compiled Templates" />
<session allowSessionState="true" />
<limits />
</asp></PRE>
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">In Visual Studio, add existing website to the solution (or open a website), point to the ASP website folder.
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Start the website without debugging (Ctrl+F5).I will explain why.
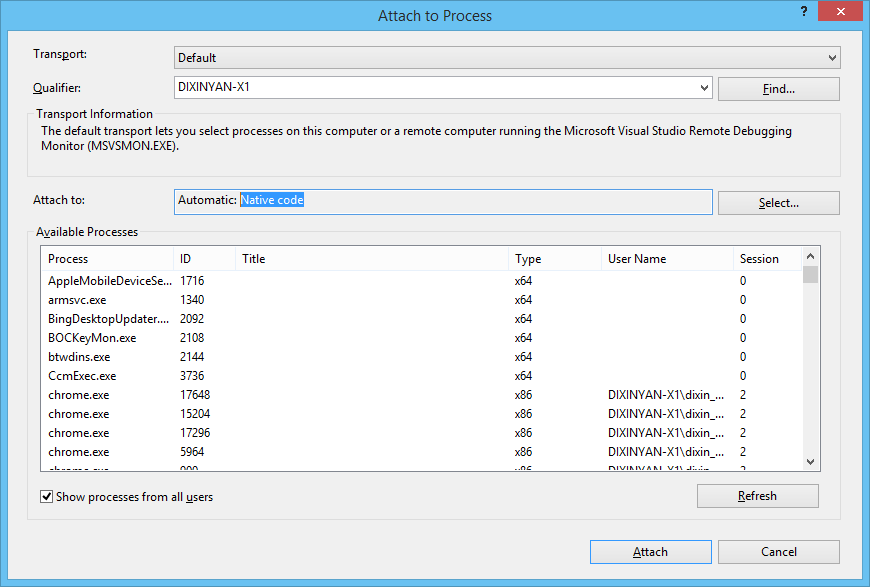
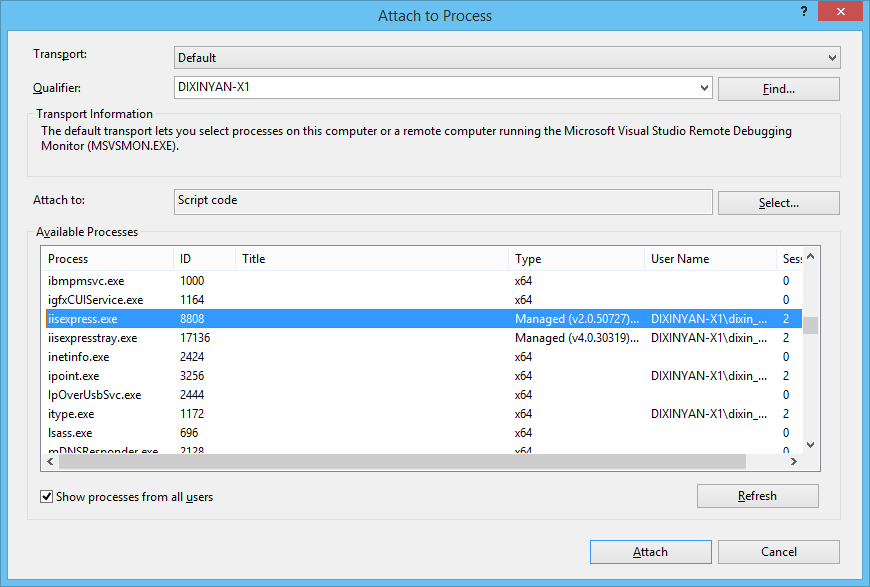
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">In Visual Studio, open the “Attach to Process” dialog (Ctrl+Alt+P). Notice the “Attach to” has the default option “Automatic: Native code” <BR style="BOX-SIZING: border-box">
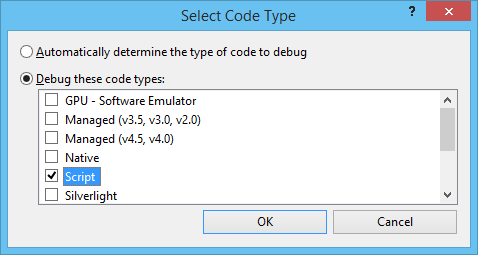
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Click the “Select…” button, change it to “Script”: <BR style="BOX-SIZING: border-box">
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Now attach to IIS Express: <BR style="BOX-SIZING: border-box">
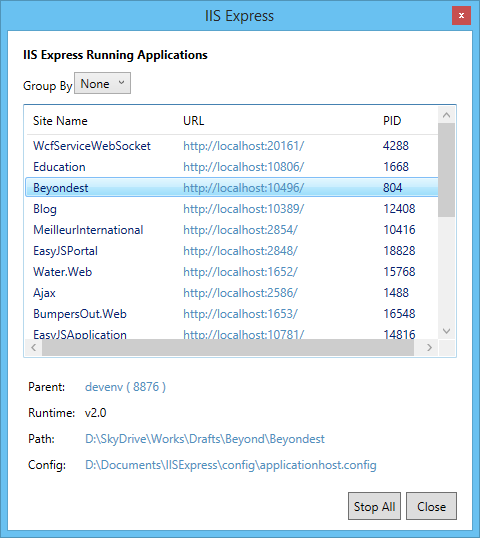
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">If IIS Express is running multiple websites, there will be multiple iisexpress.exe processes in the “Available Processes”. The current website’s process ID can be found from the IIS Express site list: <BR style="BOX-SIZING: border-box">
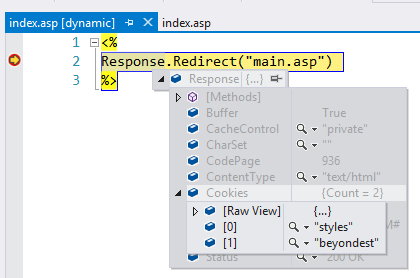
Now the website can be debugged in Visual Studio:

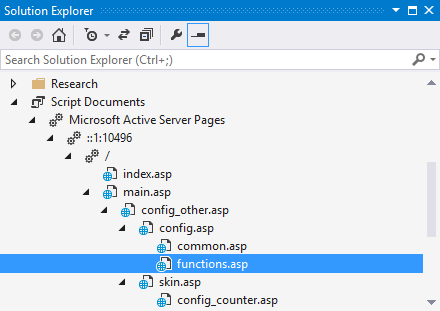
And Solution Explorer shows the triggered .asp files, and how each .asp file includes other files.

However, if the website is directly started with debugging (F5), Visual Studio will attach to native code or managed code. We have to start the website then manually attach to script code, as MSDN mentions:
<BLOCKQUOTE style="BACKGROUND-IMAGE: url(https://mscblogs.blob.core.windows.net/media/dixin/Media/Blog/quote.gif); BOX-SIZING: border-box; BORDER-LEFT: rgb(238,238,238) 1px solid; PADDING-BOTTOM: 10px; TEXT-TRANSFORM: none; BACKGROUND-COLOR: rgb(255,255,255); TEXT-INDENT: 0px; MARGIN: 0px 0px 20px; PADDING-LEFT: 45px; PADDING-RIGHT: 20px; FONT: 14px/20px 'Segoe UI Light', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; WHITE-SPACE: normal; BACKGROUND-POSITION: 5px 0px; LETTER-SPACING: normal; COLOR: rgb(85,85,85); WORD-SPACING: 0px; PADDING-TOP: 10px; -webkit-text-stroke-width: 0px">
When you debug script, Managed code must not be selected. You cannot debug script and managed code at the same time in Visual Studio 2005.
[/QUOTE]
This is why in Step 4 we do not start website with debugging (F5).
As the second last picture shows, the index.asp has a [dynamic] tag. Visual Studio does not automatically map it to index.asp from the file system. This means, if a breakpoint is set in a *.asp file, it won’t trigger when running the website. You may have to go back and forth between dynamic file and static file. To have the mapping automatically, IIS is needed.
Debugging with Visual Studio 2013/2015 and IIS
Here are the steps:
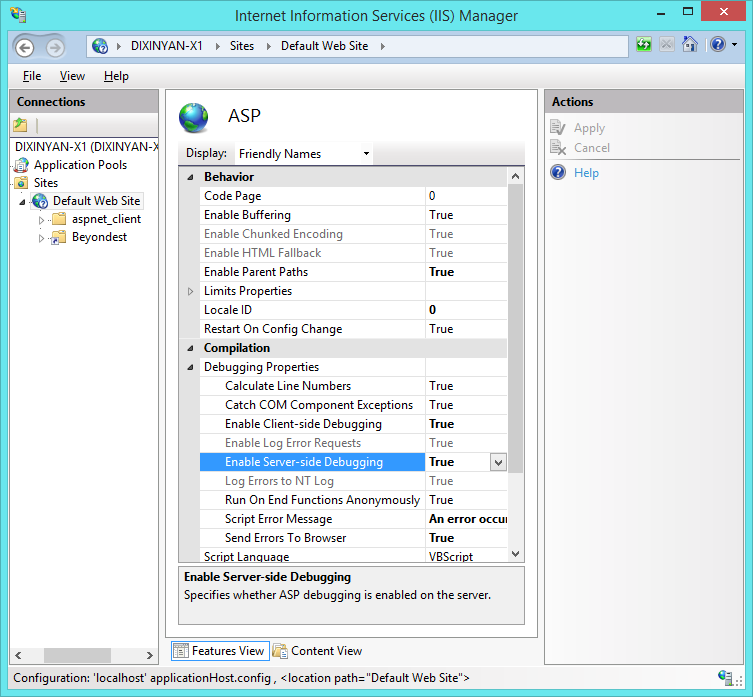
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Open IIS manager, change ASP configurations to enable debugging:<BR style="BOX-SIZING: border-box">
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Run Visual Studio as administrator.
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Create an empty web application. A WebApplication.csproj file and Web.config file will be created.
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Merge website folder to Visual Studio web application folder. In Visual Studio, include all website files into the created empty web application.
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">In web application project’s properties, go to Web tab, choose “Local IIS”, create virtual directory in local IIS for this web application.
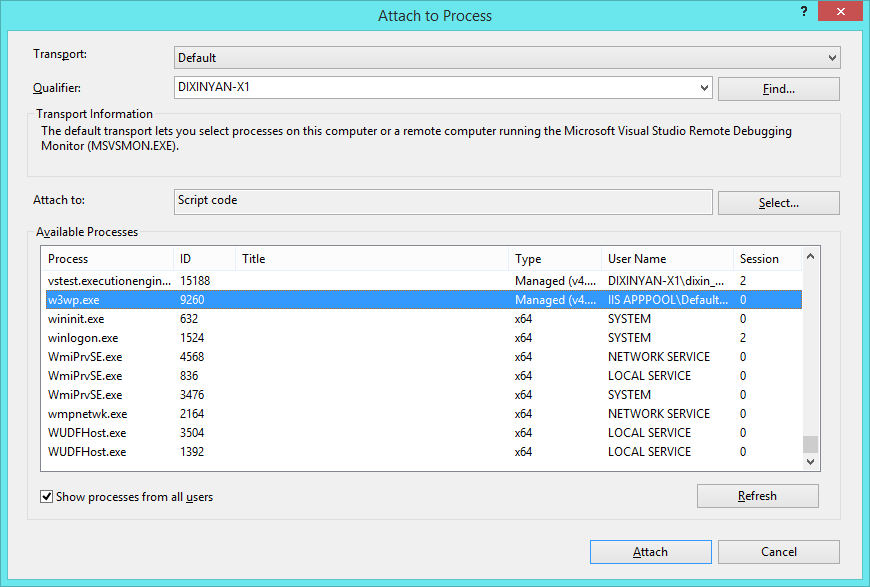
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">In the “Attach to Process” dialog, attach Visual Studio to “Script Code” of IIS process (w3wp.exe).<BR style="BOX-SIZING: border-box">
<LI style="BOX-SIZING: border-box; LINE-HEIGHT: 21px; FONT-FAMILY: wf_segoe-ui_normal, 'Segoe UI', Segoe, 'Segoe WP', Tahoma, Verdana, Arial, sans-serif; COLOR: rgb(80,81,81); FONT-SIZE: 16px">Manually start a browser, input the URI of the created virtual directory. Now the breakpoint set in the static .asp file triggers.
With this approach, the created WebApplication.csproj file and Web.config file pollute the website folder. Instead of web application, If creating/opening website in Visual Studio, it works the same as IIS Express. Web application has to be created so that Visual Studio can map to the static .asp files in file system during debugging.
